在开始前,请先确保你已看此Hexo魔改系列前置教程,或者你是老司机:
前言
因为开学了嘛,学习任务比较重,所以以后的魔改都写成日记,大家自己根据实际情况修改,不做可用性保证。
( ´・・)ノ(._.`)
最近大家都看到我博客变了好多,我就把东西分享出来
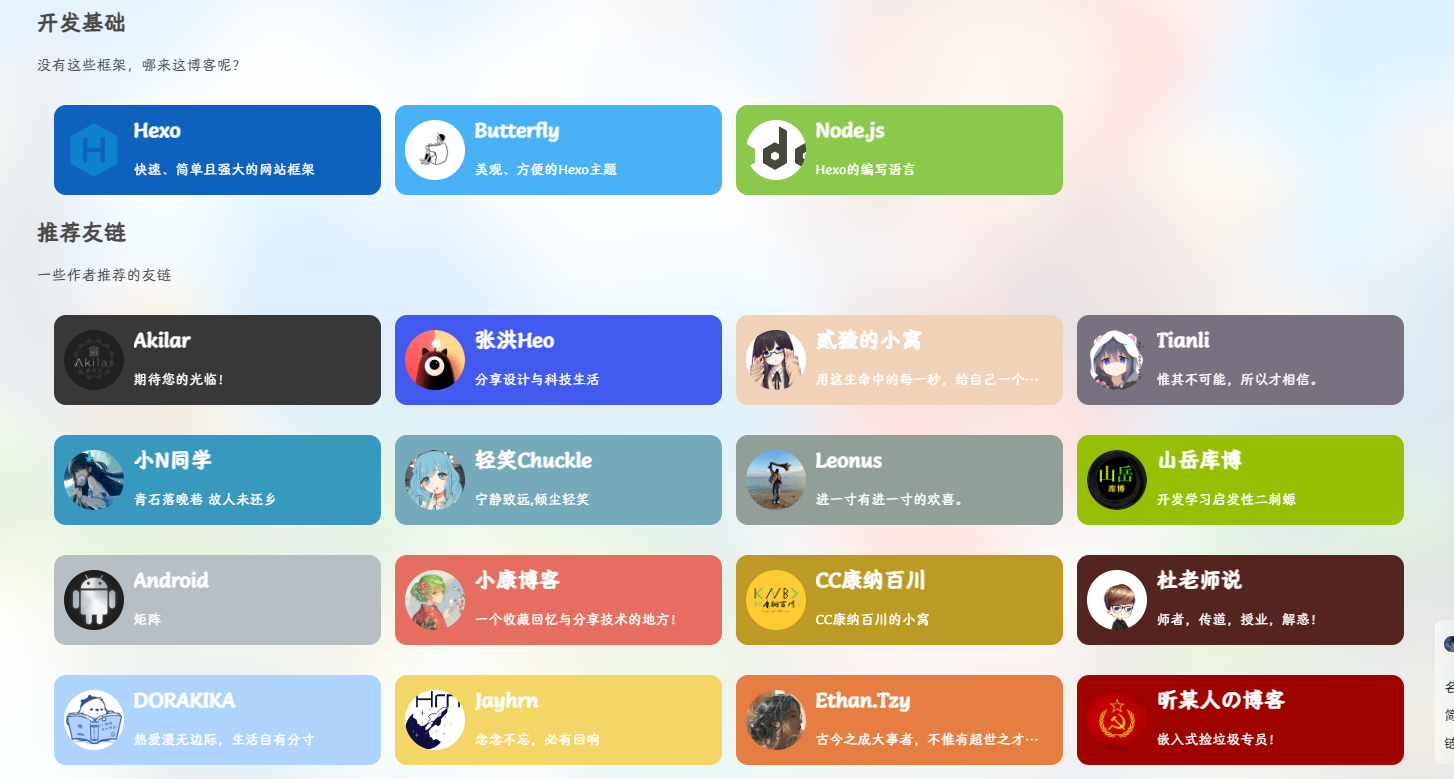
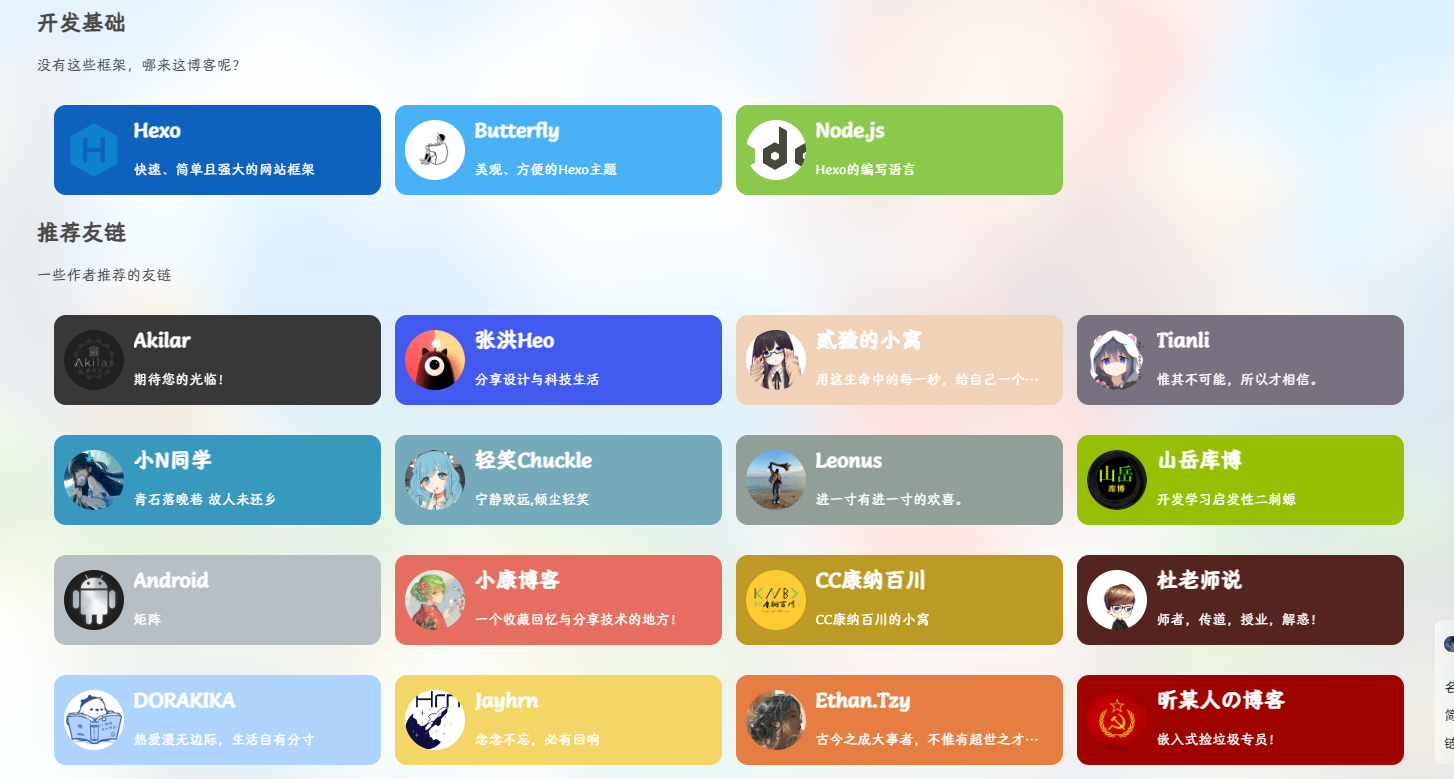
彩色友链
相信大家都看到了,我的友链界面是彩色的,实现也不难

把友链改成外挂标签形式
只需要复制原来的友链yml,然后删除,新建一个与之前同名的page,然后编辑:
1
2
3
| {% flink %}
{% endflink %}
|
重新渲染即可生效。
修改外挂标签js
修改[blogRoot]\themes\butterfly\scripts\tag\flink.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
'use strict'
const urlFor = require('hexo-util').url_for.bind(hexo)
const flinkFn = (args, content) => {
content = hexo.render.renderSync({ text: content, engine: 'yaml' })
let result = ''
content.forEach(i => {
const className = i.class_name ? `<div class="flink-name">${i.class_name}</div>` : ''
const classDesc = i.class_desc ? `<div class="flink-desc">${i.class_desc}</div>` : ''
let listResult = ''
i.link_list.forEach(j => {
if(j.theme_color==undefined){
j.theme_color="#383838"
}
listResult += `
<div class="flink-list-item" style="background-color:${j.theme_color}">
<a href="${j.link}" title="${j.name}" target="_blank">
<div class="flink-item-icon">
<img class="no-lightbox" src="${j.avatar}" onerror='this.onerror=null;this.src="${urlFor(hexo.theme.config.error_img.flink)}"' alt="${j.name}" />
</div>
<div class="flink-item-name">${j.name}</div>
<div class="flink-item-desc" title="${j.descr}">${j.descr}</div>
</a>
</div>`
})
result += `${className}${classDesc} <div class="flink-list">${listResult}</div>`
})
return `<div class="flink">${result}</div>`
}
hexo.extend.tag.register('flink', flinkFn, { ends: true })
|
修改css
添加一些css,让友链变得更好看:
1
2
3
4
5
6
| #article-container .flink .flink-list {
text-align: left!important;
}
.flink-item-name, .flink-item-desc {
color: white!important;
}
|