前言
因为写了几篇关于hexo博客的文章,基本都涉及到自定义css和js。然后就有很多人问怎么用,在哪添加等等等等。
一看就是没好好读文档!
官方文档链接放下面了,晚会去看,先看我的,我说的详细。
Butterfly主题官方文档:https://butterfly.js.org/
提前总结
很多人迷茫无外乎不知道在哪创建,创建了不知道在哪引入。
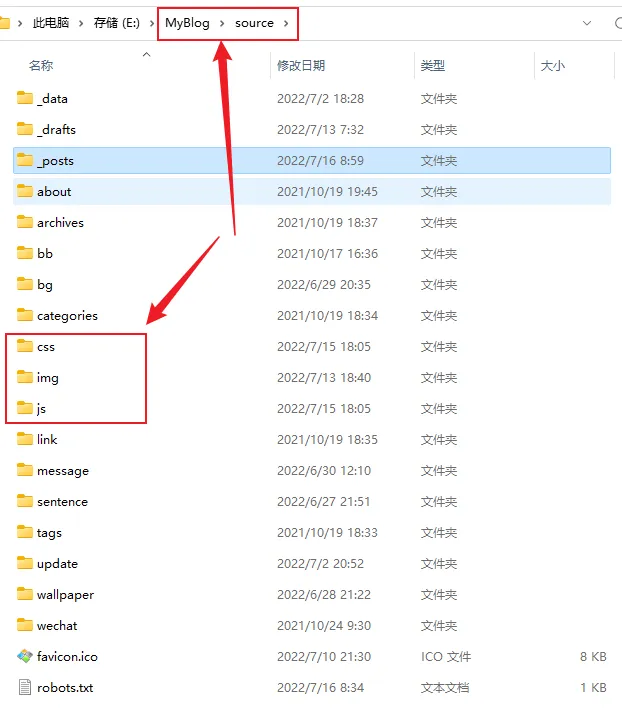
文件夹创建位置:source目录下面,也就是和_post目录同级
在哪引入:如果是全站css/js的话,可以在主题配置文件里的inject下的 head 和 bottom里引入,如果是某一页的,可以在该页里面直接引入。
详细教程
创建文件夹
我们找到source文件夹(应该不会没人不知道吧。。。)
在里面创建js和css文件夹,如果你有其他需求,也可以在这里创建文件夹,例如存放图片的img文件夹,存放字体的font文件夹等等。
不要直接在主题目录下面创建文件夹,虽然这样也可以,但是主题更新没做转移的话就GG了。
引入文件
一般来说,我们都是在主题配置文件(_config.butterfly.yml)里面的inject引入。
css文件在head引入,js文件在bottom里引入,有的js要求在head引入,不然无法生效。
例如引入css里面的style.css和js文件夹里面的script.js文件夹,可以这样写:
1 | YML |
注意:路径要添加
/xxx,不能添加./xxx。
如果有其他问题请留言

Invitation
退役老兵
QQ:1400000222
created:06/18/1993
62262419930628360000
如果上天不给你机会,那你就自己创造机会,杀出重围 .
再厉害的英雄也需要夫人的陪伴,所以我很爱我的夫人.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 怕冷爱上雪!
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
评论