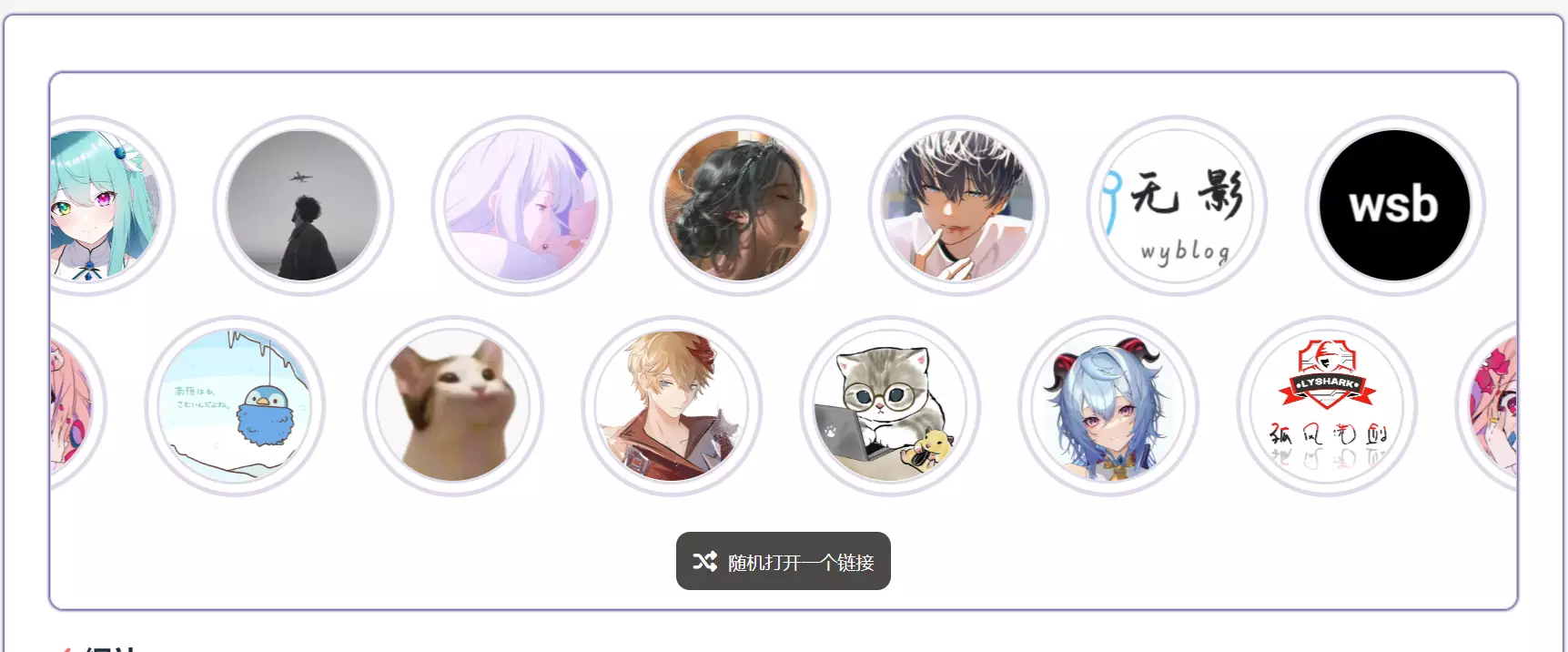
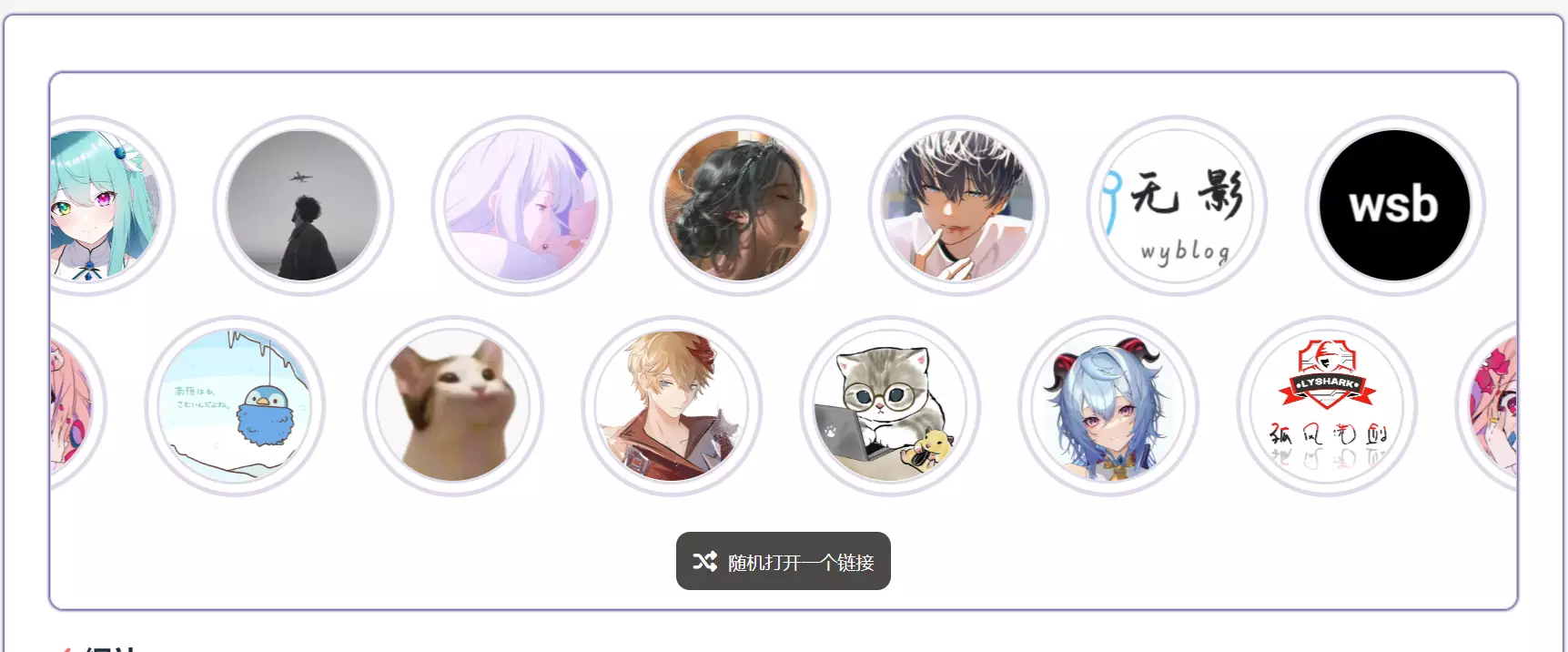
hexo butterfly主题友情链接页面添加滚动友情链接

# pug修改
编辑\blog\themes\butterfly\layout\includes\page\flink.pug大概第二行
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| #article-container
.flink
.author-content-item.skills.touying
.tags-group-all
.tags-group-wrapper
each i in site.data.link
- const evenNum = i.link_list.filter((x, index) => index % 2 === 0);
- const oddNum = i.link_list.filter((x, index) => index % 2 === 1);
each item, index in i.link_list
if ((index+1 <= evenNum.length) && (index+1 <= oddNum.length))
.tags-group-icon-pair
a.tags-group-icon.pblink(href=`${evenNum[index].link}`)
img.no-lightbox(title=evenNum[index].name, src=evenNum[index].avatar)
a.tags-group-icon.pblink(href=`${evenNum[index].link}`)
img.no-lightbox(title=oddNum[index].name, src=oddNum[index].avatar)
link(rel='stylesheet', href='/css/link.css')
|
css
新建css\blog\themes\butterfly\source\css\link.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| .author-content-item.skills {
display: flex;
justify-content: center;
align-items: flex-start;
flex-direction: column;
width: 100%;
min-height: 450px;
}
.author-content-item.skills .tags-group-wrapper {
margin-top: 20px;
display: flex;
flex-wrap: nowrap;
animation: rowup 60s linear infinite;
}
.tags-group-icon-pair {
margin-left: 2rem;
}
.tags-group-icon {
display: flex;
align-items: center;
justify-content: center;
color: #fff;
font-size: 66px;
font-weight: 700;
box-shadow: var(--recent-post-bgcolor);
width: 160px;
height: 160px;
border-radius: 100px;
border: 4px solid var(--heo-zhuti);
}
.tags-group-icon img {
width: 60%;
margin: 0 auto !important;
}
.tags-group-icon-pair .tags-group-icon:nth-child(even) {
margin-top: 1rem;
transform: translate(-60px);
}
@keyframes rowup {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
.flink .tags-group-icon>.no-lightbox{
border-radius: 100px !important;
width: 137px;
height: 137px;
border: 3px solid var(--heo-zhuti);
}
.flink .tags-group-all{
display: flex;
}
|
总结如果你的友情好友较少可以单独建立一个yml重复使用好友
计算好你的宽度最好是14的倍数这样就可以无限循环了